Front End Tools
Today we’re going to dive into useful UI development tools for developers and designers.
1) Checklist Design
A place to synthesize website design knowledge through providing information and essential elements when designing website elements such as buttons, cards, tables…

2) Web Gradients
Where to synthesize beautiful gradient background colors for website design.

3) Webframe
Collection of beautiful web application designs and updated weekly.

4) Spline
The application helps you create 3D effects for websites.

5) Type Anything
Web application that allows us to design typography for websites such as font selection, font weight, word spacing…

6) Laws of UX
A collection of best practices for designers when building website user interfaces.

7) Animista
Web application that helps you to practice CSS animation effects for website development.

8) Screenlane
Specializing in synthesizing UI designs for websites.

9) Froala Design Blocks
Synthesize more than 170 UI responsive design for website design.

10) 3Dicons
Collection of free 3D icons for website design and development.

11) Collectui
Summary of UI designs and updated daily.

12) humaaans
Collection of illustrations of people for designers.

13) Design Principles
An open source collection dedicated to providing design principles and methods.

14) Learn Anything
Provide detailed routes when you want to learn something.

15) Standard Resume
A web application to help create beautiful resume/cv for designers, developers.

16) Pictogon
Helps you create interactive images for your website.

17) UI Play Book
Compilation of documents for building UI components.

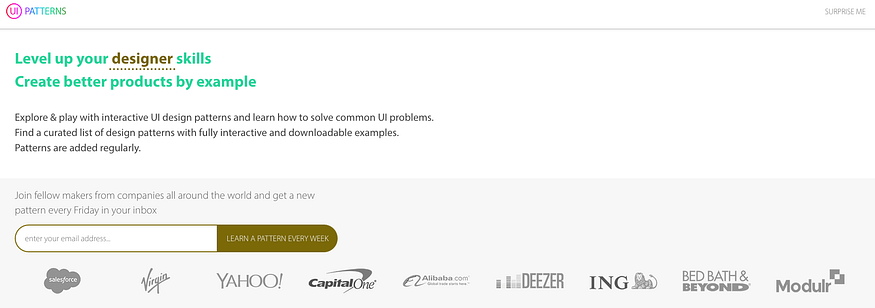
18) UI Patterns
It helps you discover design patterns as well as how to solve common problems in the website design process.

19) Museum of Websites
Is a place to synthesize the design of famous websites through each development stage. In my opinion, it will help you have a better overview of how to design and develop the interface for the website.

20) UX Challenges
A collection of exercises on Ux design for websites. What I like about it is that in each challenge, there will be specific tutorial articles.

21) UX Project Checklist
A place to help you check if the UX features are up to standard in the design or not.

22) Landing Page Checklist
Synthesize more than 100 tools for landing pages such as choosing a domain name, landing page design software, logo maker…

23) Ray
Online software to help create beautiful images for your code.

24) PixelSnap
Helps you measure the distance between elements in your website with pixel accuracy.

25) patternpad
The web application creates beautiful background patterns for websites.

26) Klart

A collection of beautiful color palettes for the website.
27) Drawkit
Provides free illustration and icons resources for web projects.
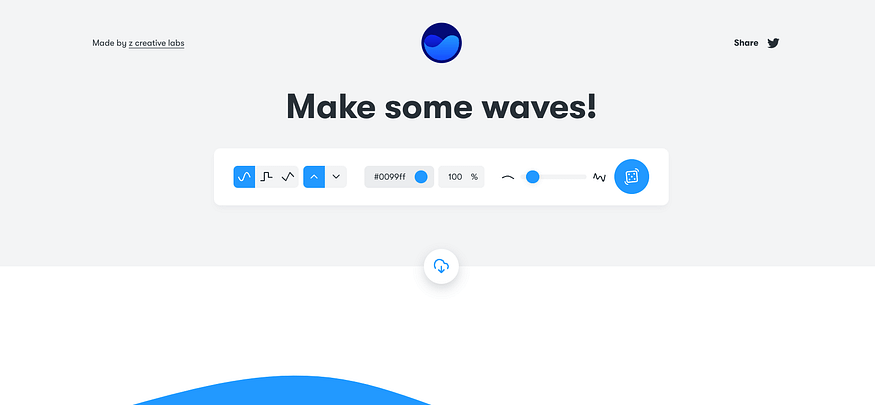
28) Get Waves

Tool to create wave animation effects for websites.
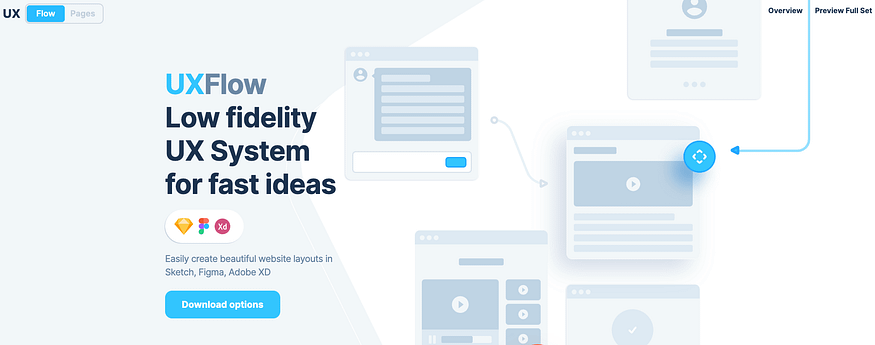
29) UXFlow
It makes it easy to create beautiful website layouts in Sketch, Figma and Adobe XD.

30) Code To Go
Synthesize snippets to help you solve common problems in website development.

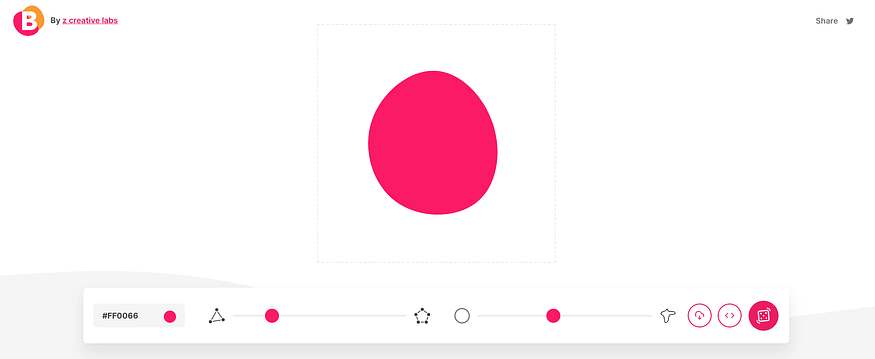
31) Blobmaker
Helps you to easily create blob effects for web page elements.

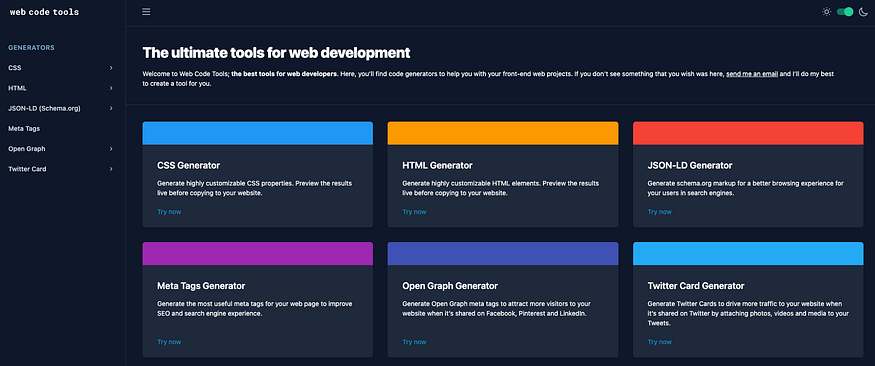
32) Webcode Tools
Synthesize generator tools for HTML, CSS, Meta tags, JSON…

33) Responsively
The application helps you quickly test website projects on many different device screens.

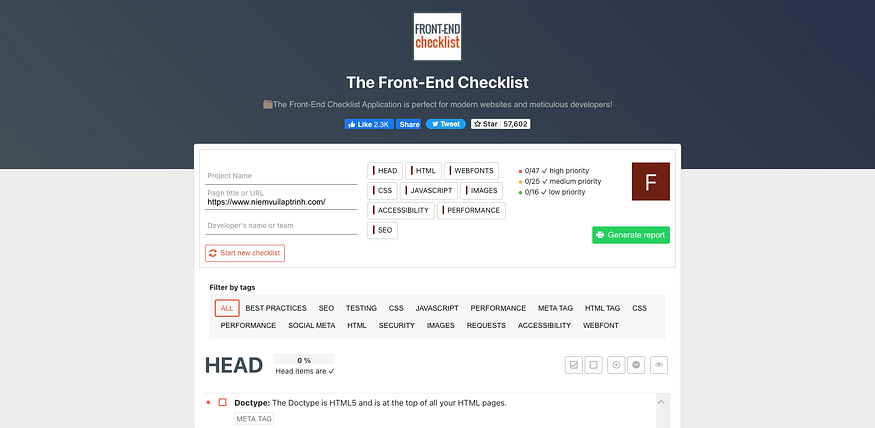
34) The Front-End Checklist
It is the place to help you check the essentials when building the front end for the project.

35) Sketch2Code
Make it possible to convert hand-drawn designs to HTML using AI.

36) Bootstrap Magic 4.0
Make it quick and easy to design themes for Bootstrap4.

37) Glassmorphism CSS Generator

Help you create glass effect for website design.
38) UnusedCSS
Remove unnecessary CSS properties for the web project.

39) Magic Pattern

Collection of tools for website design.
40) Cool Backgrounds
Help you create beautiful background image effects for website development.

41) Loremipsum
Helps you create content quickly during website development.

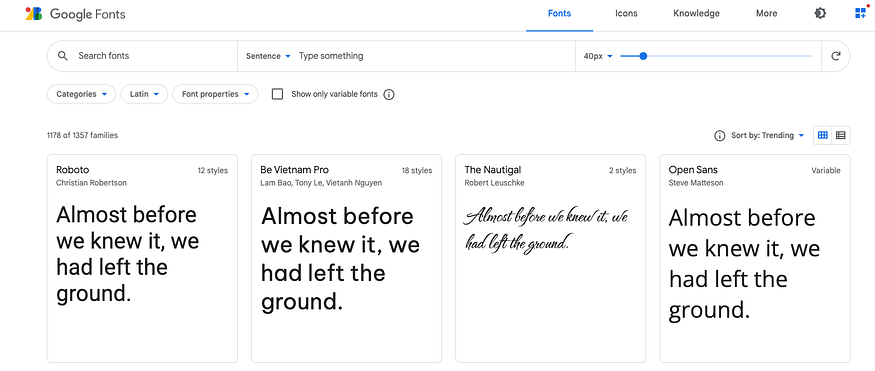
42) Google Fonts
It is a collection of free fonts for websites.

43) Wicked Backgrounds

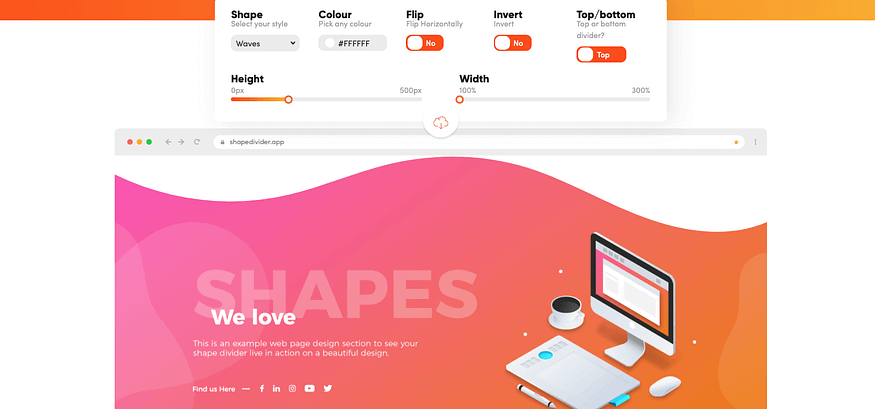
44) Custom Shape Dividers
Helps you create beautiful shapes for your website.

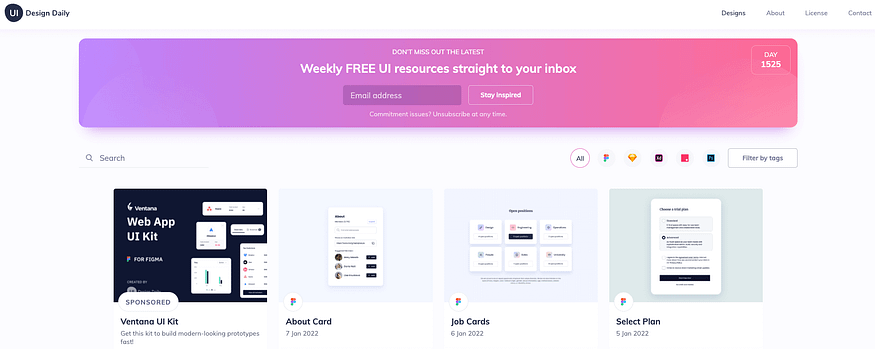
45) UI Design Daily
Is a place to synthesize UI designs for web design.